console.log() nâng cao
Note: This post is over 9 years old. The information may be outdated.
Là một lập trình viên Javascript/Nodejs, ắt hẳn ai cũng đã quen với các hàm console.* để debug.
Nay tôi xin giới thiệu các tính năng cách sử dụng hay và ít được biết đến của các hàm console.* này.
 Truy cập https://saveto.co và bấm F12
Truy cập https://saveto.co và bấm F12
console.*
Cùng ôn lại các hàm của console. Bạn có thể test ngay bằng cách sử dụng trình debug (F12) trên trình duyệt.
console.log()in ra chuỗi, hàm, hằng, mảng, object, ...console.info()tương tự console.log, in ra 1 message information.console.error()in ra thông tin lỗi.console.count()in ra số lần lặp lại khi gọi hàm với 1 tham số cụ thể (thường dùng để debug số lần lặp).console.clear()xóa sạch console trên trình duyệt.console.dir(obj)xem toàn bộ các thuộc tính của 1 object javascript.- ...
Định dạng css cho console.log
Ta có thể định dạng lại các message in ra consolebằng CSS. Chỉ cần viết thêm tham số %c và CSS vào tham số cuối cùng. Ví dụ:
var css =
'background-color: #FFCC00; color: #FFF; font-weight: 700; padding: 10px'
console.log('%cTôi là Duyệt', css)


Template string
Các hàm console.* cũng hỗ trợ template string.
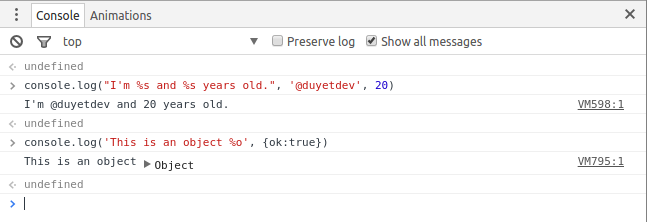
console.log("I'm %s and %s years old.", '@duyet', 20)

Vẽ bảng với console.table()
Debug với array hoặc object phức tạp và không trực quan. console.table() giúp hiển thị dữ liệu dưới dạng bảng ngay trên console.
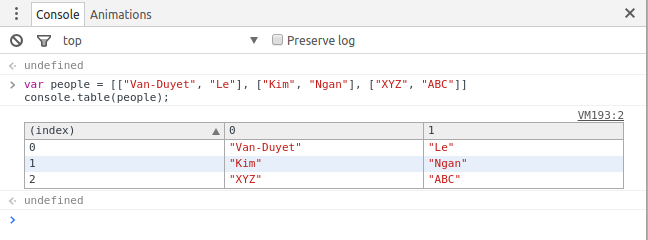
var people = [
['Van-Duyet', 'Le'],
['Kim', 'Ngan'],
['XYZ', 'ABC'],
]
console.table(people)
 Có thể sort trực tiếp trên dữ liệu.
Có thể sort trực tiếp trên dữ liệu.
Làm việc với Object:
var jobs = [
{ name: 'Lê Văn Duyệt', age: 20, job: 'Ăn hại' },
{ name: 'Lê Văn X', age: 20, job: 'Ăn ngủ' },
]
console.table(jobs)

console.time()
console.time và console.timeEnd đo thời gian runtime, từ khi console.time chạy cho đến khi console.timeEnd kết thúc.
console.time('Thời gian debug hàm X: ')
// do some thing ....
console.timeEnd('Thời gian debug hàm X: ')
// => Thời gian debug hàm X: : 15986.679ms

Nhóm các message với console.group
console.group giúp gom các message lại thành 1 group inline. Xem ví dụ sau:
console.group('Todo')
console.log('Ngủ')
console.group('Ăn')
console.log('Bún bò')
console.log('Phở')
console.log('Chè')
console.log('...')
console.groupEnd()
console.log('Đi chơi')
console.groupEnd()
