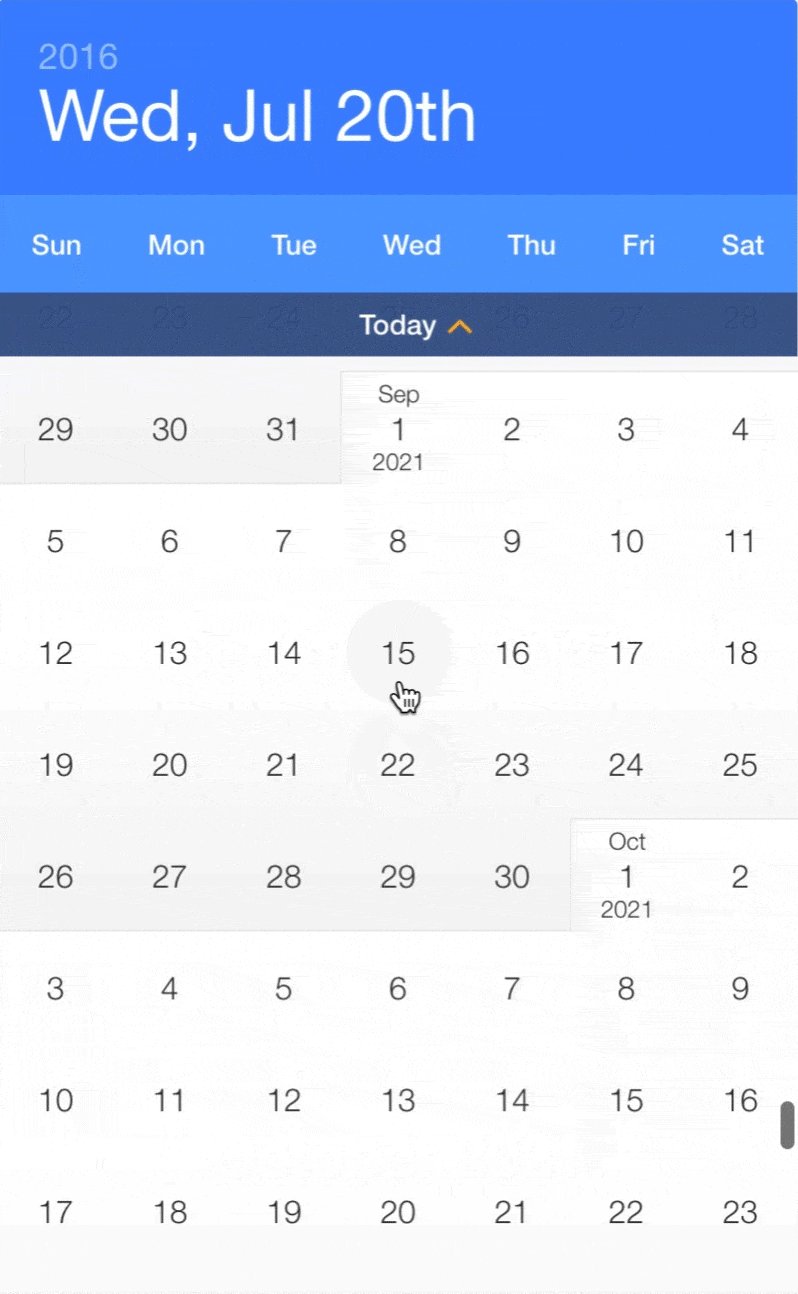
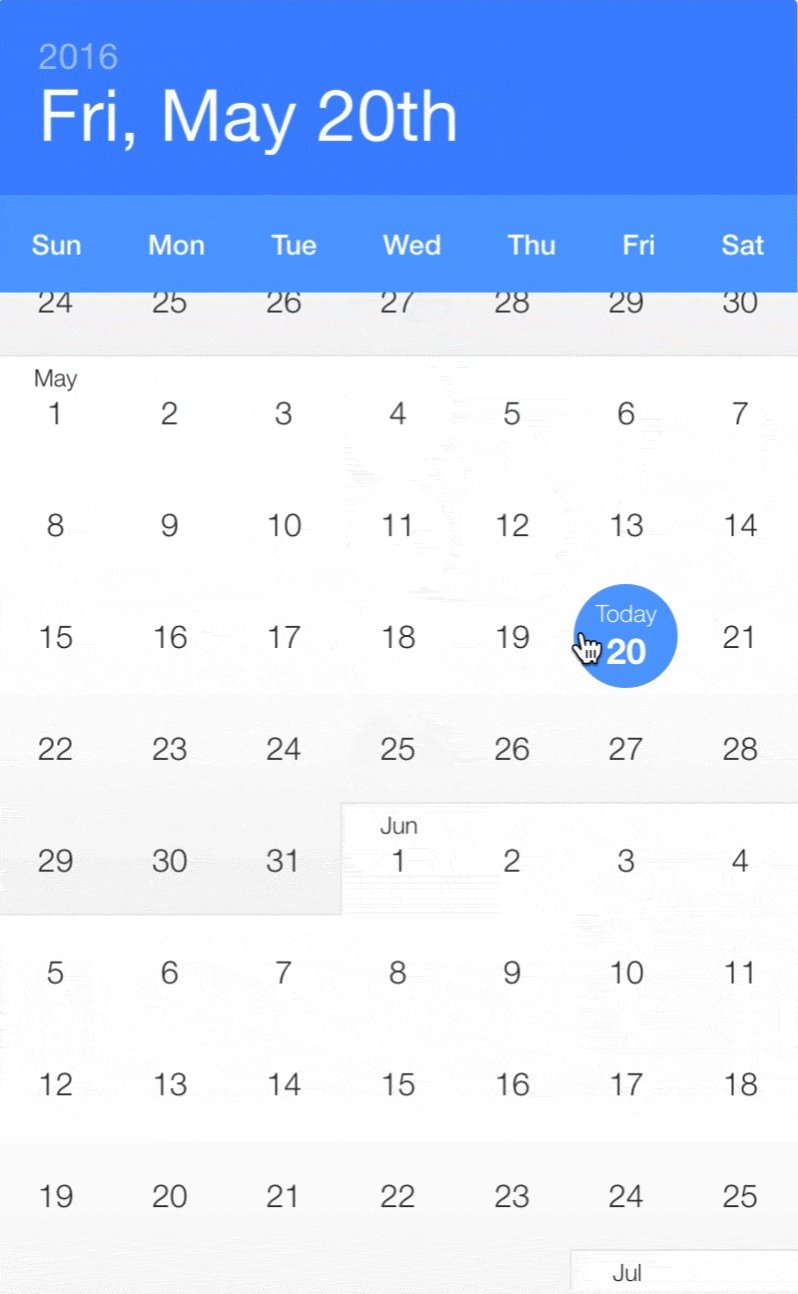
Guess.js - Thư viện và công cụ cải thiện UX dựa trên Dữ liệu, thống kê và Machine Learning. Và cách cài đặt plugin Gatsby.

Guess.js - Thư viện và công cụ cải thiện UX dựa trên Dữ liệu, thống kê và Machine Learning. Và cách cài đặt plugin Gatsby.

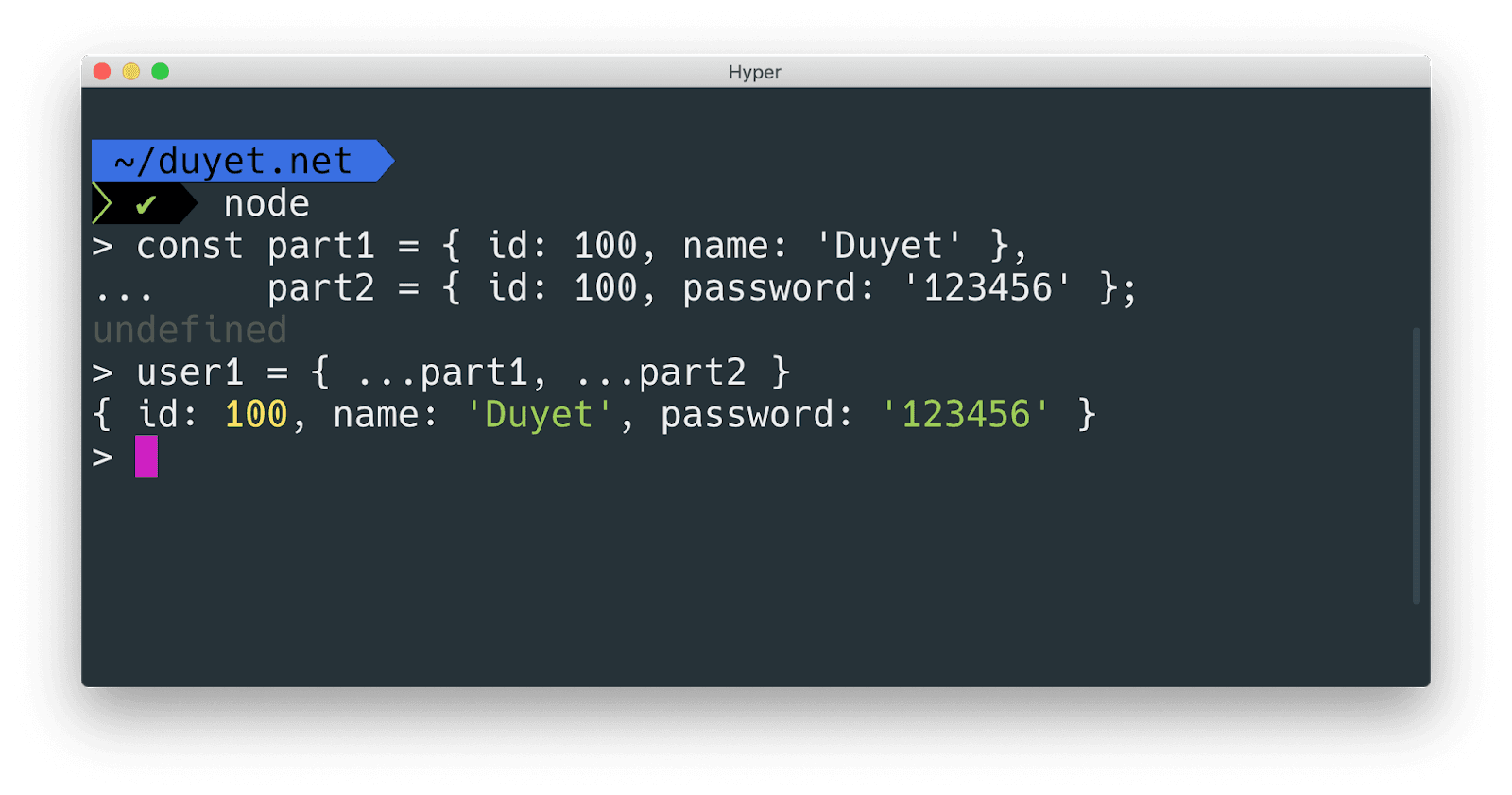
Resting và spreading càng ngày được ưa chuộng vì sự tiện lợi của nó, sau đây là 7 tricks với JavaScript objects.

Javascript Weekly #10 gửi đến cộng đồng một số tin tức JS mới: top frameworks 2017, Angular Next 4.0, Voca xử lý string cực kỳ mạnh, Hyper 1.0 - terminal on top JS, Vuetify, ...

Javascript Weekly #9: Date-DNS, chi tiết về các bản cập nhật mới của V8, React và Angular.  ## [date-fns: A Modern...

Facebook has launched Yarn

Autotrack là thư viện Javascript sử dụng với analytics.js, cung cấp cho lập trình viên nhiều công cụ hơn để theo dõi hoạt động người dùng trên web.

Javascript Weekly #8 với các bài viết: React Native có mặt trên Ubuntu, JS góp mặt vào IoT với việc điều khiển các mạch máy tính thông minh, song song hoá tính toán với GPU, ...

Facebook ra mắt công cụ mới Create React App - generate ra React starter project.

JavaScript's Integer has a limit of up to 18437736874454810627 (that is, 2^64-2^53+3). To handle much larger values with high performance, we can use the Big Integer library.

Javascript Weekly #7 tuần này: giới thiệu HyperTerm - Command Line mạnh mẽ dựa trên công nghệ của Web, Node.js, Howler.js là một thư viện Audio nhiều tính năng, hay cách xây dựng ứng dụng Desktop sử dụng Electron và React, khám phá 2 chức năng mới trong ES6, ...

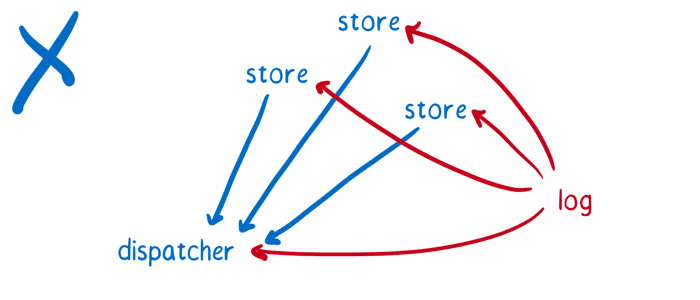
Bài viết giới thiệu chi tiết về Redux, D3.js 4.0 Released, thư viện hiệu ứng anime.js, viết ứng dụng WebAssembly đầu tiên, Debug Node .... đây là các bài sẽ có trong Javascript Weekly #6

Mình bắt đầu nghiên cứu và sử dụng React.js một thời gian. Phải nói React và React Native là một trong nghệ của tương lai, sẽ phát triển mạnh.

Mình sẽ dành 1 chuỗi bài để viết về React, kết hợp với mô hình Redux, sử dụng Webpack để đóng gói và kết hợp với Sails.js để làm RESTful API Server.

Preact cho những ai muốn sử dụng các chức năng core của React chỉ với 3KB, Angular 2 ra mắt với nhiều tính năng mới, học D3.js, bài viết cực hay và chi tiết về "this" trong Javascript trong các trường hợp.

React và ES6 vẫn là các chủ đề đang được quan tâm. Javascript Weekly tuần này có gì hot?

V8, modern JavaScript, WebAssembly tại sự kiện Google I/O, các chức năng Promises, Async và Await ES6 và ES7 sẽ giải quyết vấn đề "Callback Hell" như thế nào, React, ... Có gì mới trong #3 này?

Web Font Loader (webfont.js)

How we obtained a Javascript reverse shell by exploiting a vulnerability on a Node.js application during a security assessment.
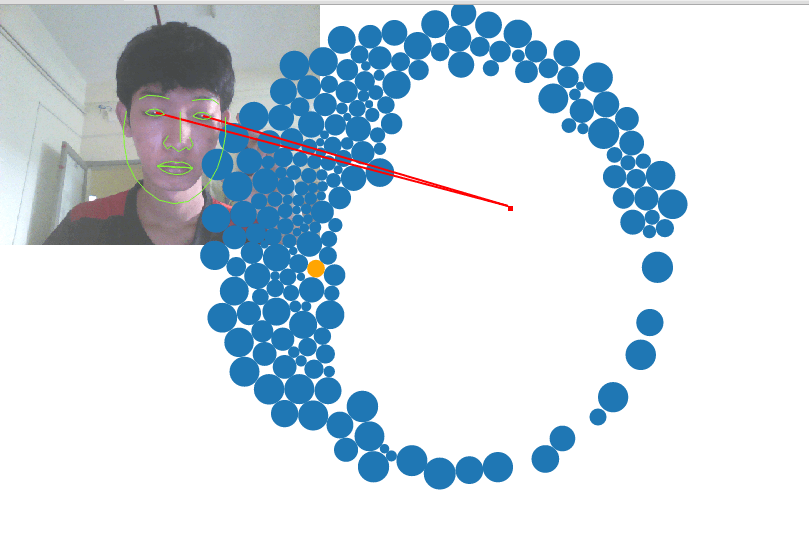
WebGazer.js là thư viện viết bằng Javascript, theo dõi mắt người dùng, xác định điểm trên màn hình mà người dùng đang chú ý đến. Thư viện xử lý real-time, chạy trực tiếp trên trình duyệt, sử dụng webcam để nhận diện và không cần phải gửi video về server.

Javascript #2 tuần này có gì mới.

Destructuring là chức năng mới trong ES6 của Javascript. Giúp extract dữ liệu (có thể lồng nhau) từ Array hoặc Object.

Các tham số function trong Javascript thực ra không bắt buộc, Javascript chỉ kiểm tra khi nó được sử dụng đến. Một số trường hợp ta muốn bắt buộc người sử dụng hàm phải điền tham số này khi gọi hàm. Thủ thuật sau sử dụng chức năng default param trong ES6
ES6 có chức năng destructuring có khá nhiều công dụng. Thủ thuật sau giúp hoán đổi giá trị 2 biến bằng cách destructuring.

Polyfills native, hỗ trợ JVM, bạn có thể import file Jar, biên dịch và chạy trực tiếp mã Java ngay trên trình duyệt Web với JavaPoly, thư viện được viết bằng Javascript.

Từ nay, blog sẽ có thêm mục mới JavaScript Weekly, cập nhật và tổng hợp hàng tuần về Javascript/Nodejs. Mở đầu tuần đầu tiên này có gì mới?

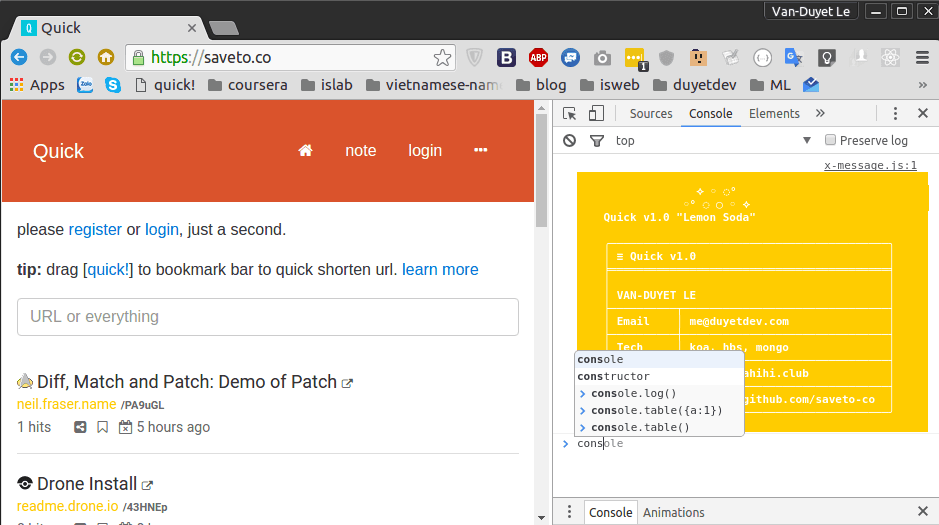
Là một lập trình viên Javascript/Nodejs, ắt hẳn ai cũng đã quen với các hàm `console.*` để debug. Nay tôi xin giới thiệu các tính năng cách sử dụng hay và ít được biết đến của các hàm `console.*` này.

Về Node.js, ắt hẳn mọi người đều đã quá quen với Expressjs. Nên nay tôi giới thiệu một framework mới cũng khá hay, hiệu năng cao và dễ sử dụng KoaJs

Ra mắt Node.js v6.0.0

A curated list of awesome functional programming in JavaScript
Cách cài đặt và triển khai production Node.js project với Nginx và PM2.

ES6 là phiên bản mới nhất của bộ tiêu chuẩn ECMAScript. ES6 ra mắt giữa 2015 với rất nhiều những tính năng mới lạ, và cần thiết đối với sự phát triển chóng mặt của Javascript trong những năm gần đây. Cụ thể ES6 sẽ có những điểm mới nào nổi bật?

Flexible expression parser and offers an integrated solution to work with numbers, big numbers, complex numbers, units, and matrices. Powerful and easy to use.

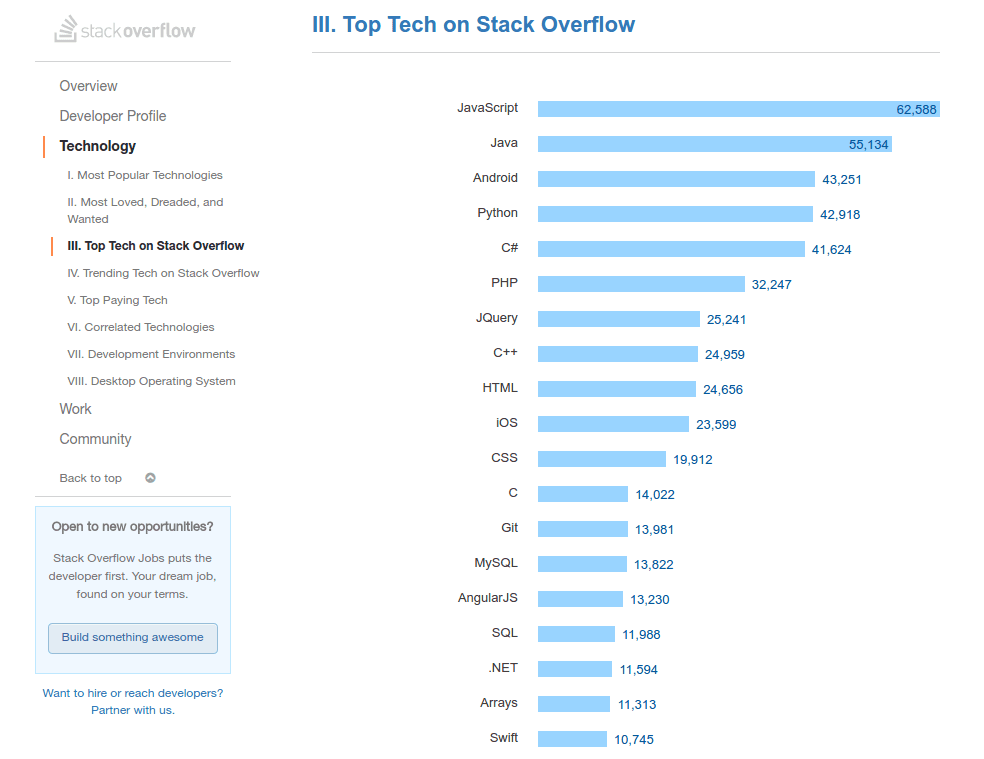
Hàng năm, Stack Overflow đều có 1 cuộc khảo sát trên hàng trăm nghìn Developers thông qua các dịch của mình. Năm nay có 56,033 coders trên 173 nước trên thế giới tham gia khảo sát. Kết quả của các khảo sát này cho ta cái nhìn tổng quan và đúng đắn nhất về development trong năm qua.

Plugin cho KoaJs, nhận diện crawler bot
function* giúp khai báo 1 generator function, trả về 1 Generator object. Với chức năng mới này, hàm có thể dừng thực thi bất cứ thời điểm nào, đợi async chạy xong, xong tiếp tục thực thi.

Simple copy to clipboard. No Flash.

Mã hóa mật khẩu người dùng trước khi lưu vào database là 1 chuyện bắt buộc phải làm đối với bất cứ 1 website nào. Không riêng gì ai, Nodejs cũng hỗ trợ khá nhiều thư viện để hỗ trợ việc mã hóa này.

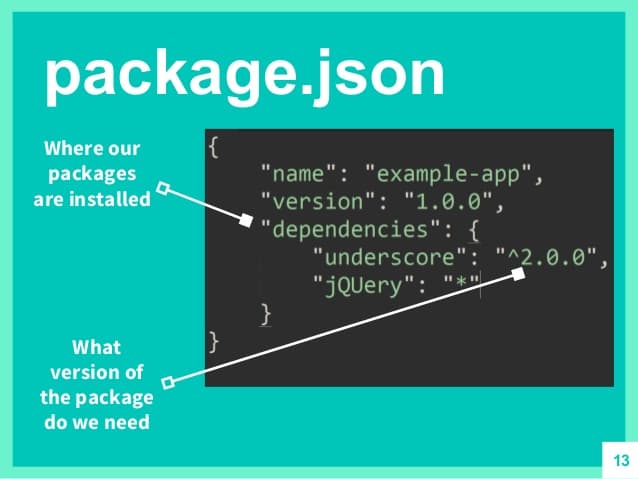
Đọc file package.json giúp ta lấy được một số thông tin của project, như: tên project, version, danh sách các package, ...

Các thư viện Vizualization trên Js

Một hoạt động mang tính sống còn trong các dự án sản xuất hoặc gia công phần mềm, đó là kiểm thử phần mềm (testing).

Cách đây vài hôm Angular 2 chính thức ra mắt, phiên bản Beta

memory-cache là một package đơn giản trong Nodejs, giúp chúng ta cache 1 biến hay một giá trị bất kì vào bộ nhớ để dễ dàng quản lý, ngoài ra còn có thể thiết lập thời gian để tự hủy cache khi cần thiết.

Clipboard.js là một thư viện vô cùng gọn nhẹ (2kb) giúp bạn dễ dàng cắt hoặc sao chép nội dung trên trang web một cách dễ dàng. Được sử dụng trong các trường hợp bạn muốn người dùng tự động copy dữ liệu vào trong clipboard mà không cần thực hiện thao tác copy hoặc Ctrl + C.

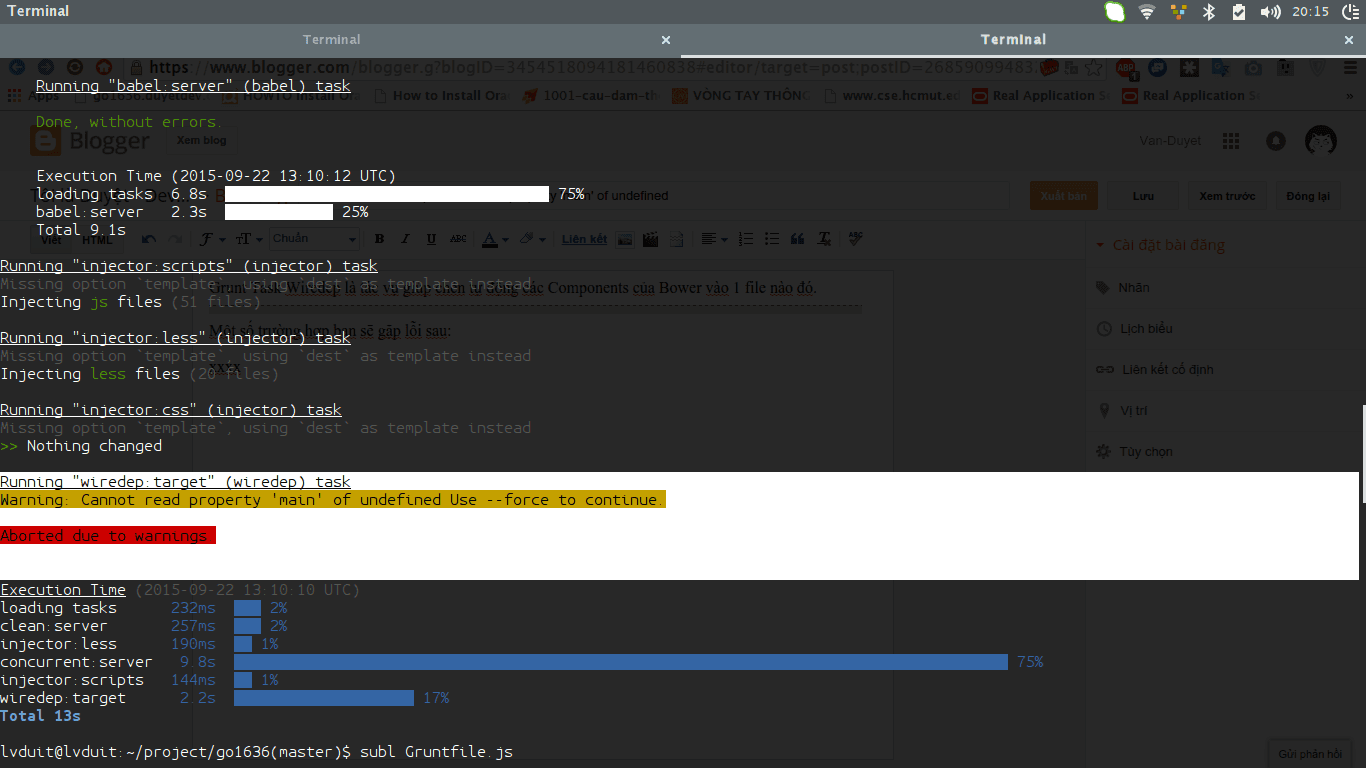
Grunt Task Wiredep là tác vụ giúp chèn tự động các Components của Bower vào 1 file nào đó.

A developer named Yusheng has created an amazing infographic that shows the entire JavaScript language syntax into one single image. Take a look and save it for a quick reminder.
Now – that Node.js 4.0.0 is about to be officially released – you may wonder what it delivers to you and if you should upgrade right away, or not. This post covers the most important changes you need to know, and some key implications you may have to take into account in making your decision.

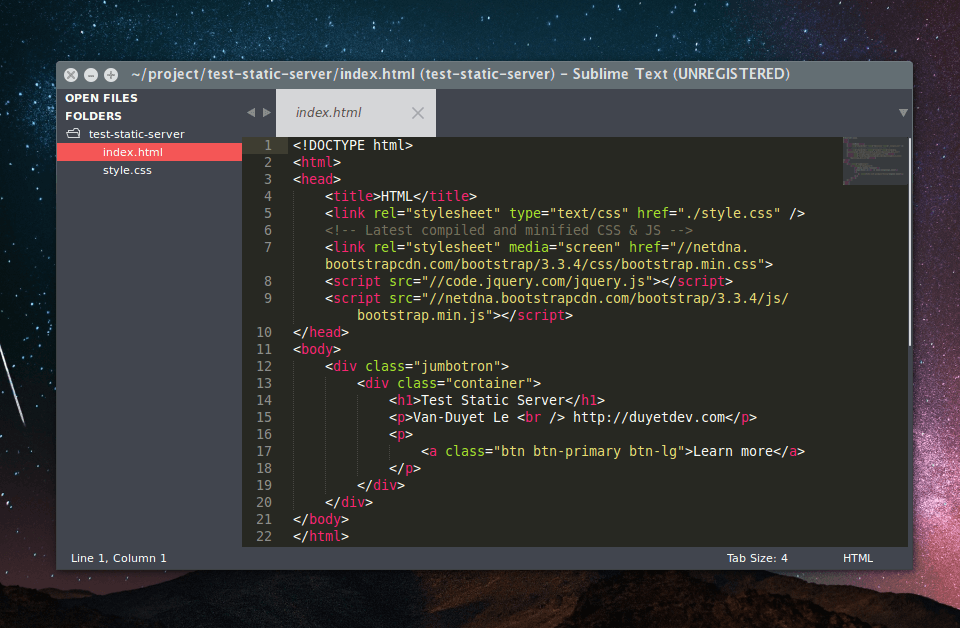
With this simple package, you can create your own static server simply by Nodejs.

Với package sau bạn có thể tạo 1 static server đơn giản bằng Nodejs.

SailsJS là một framework với mong muốn tạo ra một NodeJS framework "dễ sử dụng và đầy đủ mọi thứ" như Ruby on Rails.
Nodejs module (hay npm module) giúp lập trình viên Nodejs phát triển ứng dụng cực nhanh, lý do là các việc cần xử lý hầu hết là các module đã giải quyết cho chúng ta rồi. Sau mình sẽ liệt kê danh sách các module mà bất cứ ai khi bắt đầu học Nodejs đều phải biết.
A mostly reasonable approach to JavaScript.
As we grow as developers we strive to write more maintainable code, but on our journey we often times don't know what that looks like yet.

Chuyển từ PHP sang Nodejs thật có nhiều cái bỡ ngỡ. Cấu trúc được viết dưới dạng None-Blocking tăng tốc độ xử lý và chịu tải lên cực cao. Ứng dụng cũng được viết nhanh hơn rất nhiều nhờ các package và trình quản lý gói npm. Trong bài viết này mình sẽ giới thiệu về 1 số tools mà hầu như mọi lập trình viên Nodejs nào cũng cần phải biết qua, đó là Bower, NPM, Grunt và Yeoman.

MEANJs là một web application framework cho NodeJS, nó là 1 stack kết hợp nhiều công nghệ, giúp bạn dễ dàng nhanh chóng và dễ dàng phát triển 1 ứng dụng Web SPA (Single Page Application). Cùng tìm hiểu nhé.

Khi bạn bắt đầu làm quen với việc xây dựng 1 trang web với Nodejs, 1 thứ mà bạn vẫn thường luôn thấy trong các source ở github đó là: `package.json`. Vậy nó là gì, tại sao chúng ta luôn cần phải có nó khi xây dựng 1 ứng dụng bằng Nodejs
In ExpressJs, there is a very simple way to send an HTML file to the browser using the method: res.sendfile(), which reads the content of the .html file and sends it to the browser, allowing us to quickly display the content of a page or some static page.