Create React Apps
Note: This post is over 9 years old. The information may be outdated.
Một thông tin mới cực kỳ hấp dẫn với cộng đồng React trong tuần này! Facebook ra mắt công cụ mới Create React App - generate ra React starter project. Cài đặt rất nhanh và không cần phải cấu hình (react, webpack, ...) gì cả, project nhỏ gọn, không có quá nhiều dependencies. Cùng tìm hiểu nhanh về công cụ này.
 Khi nào cần đến Redux, React Router, ... bạn có thể dụng npm install để cài đặt sau.
Khi nào cần đến Redux, React Router, ... bạn có thể dụng npm install để cài đặt sau.
Quick Start
Cài đặt create-react-app bằng npm, thêm -g flag (để "globally").
sudo npm install -g create-react-app
Sau khi cài, ta sử dụng lệnh create-react-app để generate a project:
create-react-app hello-awesomeness && cd hello-awesomeness
Đợi cho cho đến khi cài đặt package cần thiết hoàn thành. create-react-app cũng tự động cấu hình ứng dụng. Sau khi cài đặt xong ta được cấu trúc project như thế này:
favicon.ico
index.html
package.json
node_modules/
README.md
src/
App.css
App.js
index.css
index.js
logo.svg
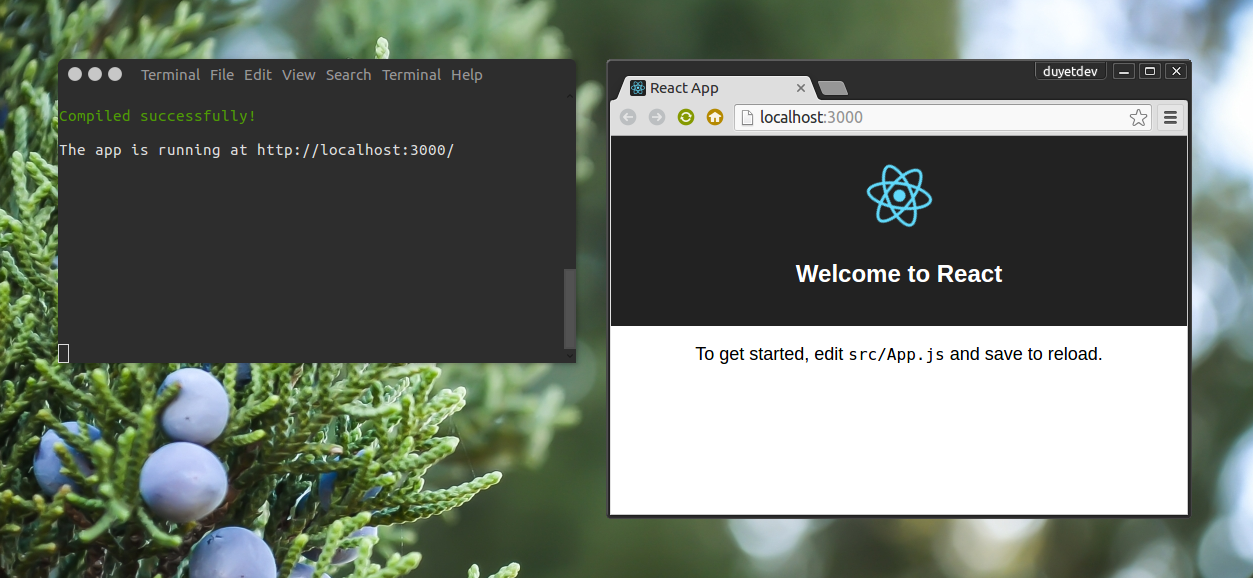
Cuối cùng để build và run, sử dụng lệnh:
npm start
Rất nhanh chóng là bạn đã có thể bắt đầu code cho project mới rồi, không cần các bước cấu hình quá phức tạp.